Bismillah ....
Postingan kali ini tentang CRUD DotNet dengan ReactJS, langsung saja ke Repositorinya ya.
Pembukaan
Sebetulnya gw belajar Dotnet/ C# itu karena ada tugas membuat CRUD sebelum masuk wawancara kerja eh ternyata enak juga ya ngoding di C# terutama .Net,, udah all in one, windows linux macos, desktop mobile web .. semua 1 kode bisa semua device, seperti ReactJS, balik lagi kenapa gw belajar C# karena gw butuh Penghasilan tambahan lewat kerja tambahan, ini gak bercanda gw, hehe. tapi setelah baca baca, ternyata C# DotNet itu bahasa pemograman Enterprise Level, yang artinya bahasa pemograman ini dilevel bisnis, wow... awal kuliah gw pernah sih nyoba dotnet pake visual studio, serba otomatis saat import paket tapi lemot buat laptop gw waktu itu dan juga tren waktu dikampus PHP sama JAVA jadinya belajar php deh haha tapi langsung pake framework, percis belajar dotnet sekarang, gw langsung belajar ke dotnet nyah hehe, C# sembari belajar dotnet, ibaratnya sekali gayuh 2 teknologi gw pelajari di tahun 2023 ini terlepas diterima atau tidak kerjaan tambahan gw, Semoga Allah Mudahkan ya. Aamiin,
Persiapan
- Visual Studio (Gak Wajib - Tapi Harus Ada)
- VS Codium (Visual Code Community)
- Github
Permasalahan
Database bisa pake MySQL, berhubung ini DotNet sekalian aja pake SQLServer 2019, install seperti biasa. nah muncul masalah saat koneksi ke tools dbeavear, pesan erronya kyak gini
The TCP/IP connection to the host localhost, port 1433 has failed
coba browsing duckduckgo, mampir ke halaman ini -> https://stackoverflow.com/a/18981672
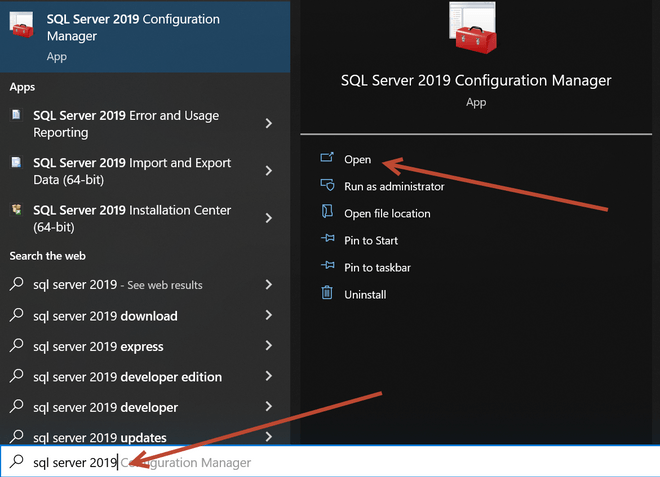
Simplenya ketik aja sql server 2019 seperti dibawah ini

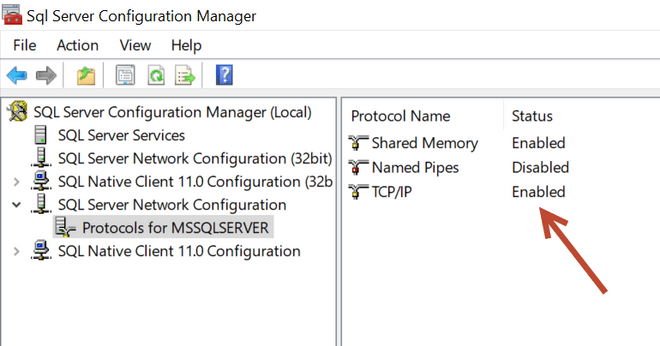
kalo udah kebuka, lanjutkan dengan enable TCP/ IP, seperti berikut ini

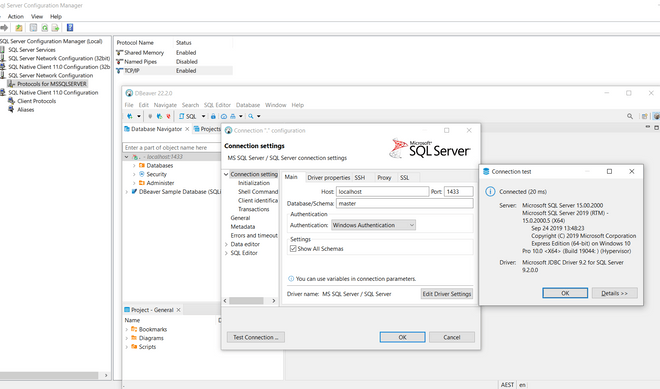
Kalo udah lanjut deh config connection di dbeaver seperti berikut ini

Koneksi SQLServer mau pakai Username dan Password
Default koneksi dengan Windows Authentication pasti berhasil, jika sudah lakukan perintah SQL berikut ini, satu satu ya.
EXEC xp_instance_regwrite N'HKEY_LOCAL_MACHINE', N'Software\Microsoft\MSSQLServer\MSSQLServer', N'LoginMode', REG_DWORD, 2;
ALTER LOGIN [sa] WITH PASSWORD='newpassword', CHECK_POLICY=OFF;
ALTER LOGIN [sa] ENABLE;disana kita akan enable default username sa dengan password newpassword dan ada angka [2] yang artinya kita akan mengaktifkan kombinasi authentikasi login [1].
Jika sudah jangan lupa restart SQL Servernya.
VSCode Tidak Cukup, harus Pakai Visual Studio
ini yang bikin heran, karena pada dasarnya ada beberapa perbedaan, seperti autocompletion dan sifat dari VSCode dengan Visual Studio yang berbeda, kalo vscode project perfolder dan visual studio project based tapi vscode like visual studio juga bisa dengan install beberapa plugin, diantaranya[2]:
- Rosylnator
- .NET Core Test Explorer
- Auto-using for C#
- C# Namespace Autocompletion
- C# XML Documentation Comments
- NuGet Reverse Package Search
- Code Spell Checker
- Path Intellisense
- EditorConfig for VS Code
- SQL Server (mssql)
- Github Copilot
- REST Client
- VS Browser
- Highlight Trailing White Spaces
- Jwt-Decoder
- Nuget Gallery
- C# Snippets
Akhirnya gw tau koneksi yang seharusnya setelah install Visual Studio. haha
UPDATE
Ternyata ada yang ngembangin DEV KIT C# buat Pengguna vscode/ vscodium. namanya DEV KIT C# for VSCode
- ms-dotnettools.csdevkit-0.1.83@win32-x64
- ms-dotnettools.csharp-2.0.206@win32-x64
- ms-dotnettools.vscodeintellicode-csharp-0.1.9@win32-x64
Install ke-3 nyah kalo pake vscodium. download dulu, cari di google keyword itu.
Sumber Belajar
- https://learn.microsoft.com/en-us/training/dotnet/
- http://go.topidesta.my.id/dotnet5-crud
- http://go.topidesta.my.id/react-hook-crud
- http://go.topidesta.my.id/react-crud-simple
- http://go.topidesta.my.id/orm-entity-framework
- http://go.topidesta.my.id/orm-entity-framework-official
- [1] https://superuser.com/a/731047
- [2] https://www.youtube.com/watch?v=m9HvsB1-hAo&t=857s
- http://go.topidesta.my.id/reactjs-dotnet-official
- https://www.youtube.com/watch?v=OrHO7UeDwZc
TODO:
Have a nice day!