bismillah
Jika di Javascript kita mengenal Ajax request untuk menghandle tampilan data setelah ada permintaan, direact pun sama ada sendiri, dikenal dengan Lifecycle events, jika direact nampilin data dengan method Render(), hanya menampilkan ini belom request/ fetch data, nah method untuk request/ fetch data ini dikenal dengan lifecycle events, diantaranya:
- componentDidMount() dipanggil saat komponen sudah dimasukkkan ke DOM
- componenetWillMount() dipanggil sebelum komponene dihapus dari DOM
- getDrivedStateFromProps() dipanggil saat komponen dipakai dan ketika ada props baru
ingat, method Render() hanya untuk menampilkan data, jangan sesekali menambahkan fungsi fetch data didalamnya!, gunakanlah componentDidMount() untuk menghandle fetch/ request data.
dah itu ajah, contohnya bisa cek disini: https://reactjs.org/docs/react-component.html
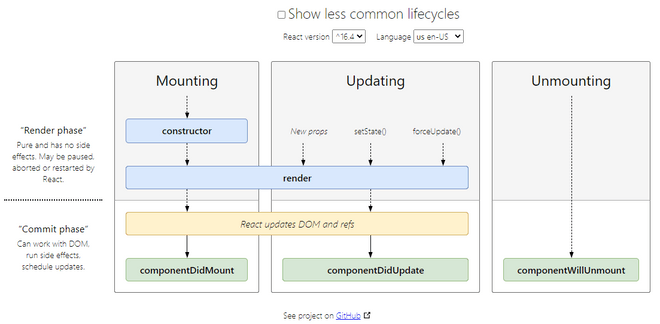
bonus:
sumber: http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/